How to add alternative descriptions to photos and graphics
When you add images (photos, graphics, logos) to your web page, you must also provide “alternative language tag” (ALT) descriptions for each one.
How to add alternative descriptions to images in the CMS
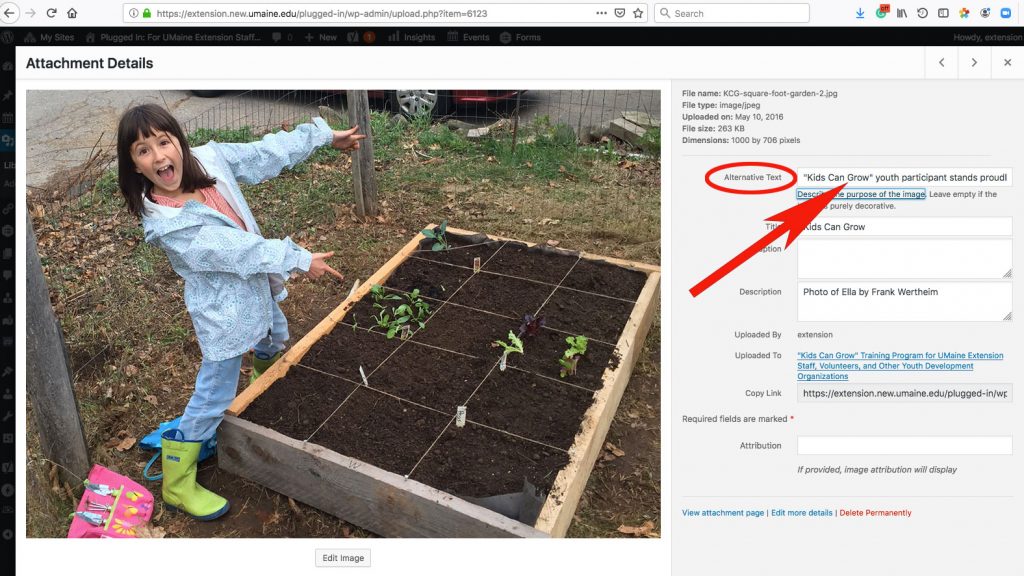
In the “Add Media” or “Attachment Details” dialog box: In the space provided for “Alternate Text,” type a short (10-word or less) literal description of what is in the picture.
Screen readers, Braille displays, and other assistive technologies will relay your alternative text to visitors who use such adaptive devices, providing them with a “comparable experience” to that of sighted visitors. Some browsers will display your ALT descriptions when users run their cursors over the image.
NOTE: When images include embedded text, like in a logo, a chart, a screenshot of a book cover or flier, or an infographic, that text must either be added into the Alternative Text box or must appear elsewhere on the page.