How to Create Anchor Links
Anchor links, also referred to as jump menu links, are links that instantly take the user to a specific part of your page. They are often used in a Table of Contents at the top of a page, like this:
- Good Reasons to Use Anchor Links
- How to Create Anchor Links
- Sharing an Anchor Link
- “Return to Top” links display automatically when using UMaine’s template
Good Reasons to Use Anchor Links
Anchor links let users find what they need faster, especially in long documents. Using anchor links on headers lets you share direct links to different sections within an article, which is especially useful when sharing on social media or in email.
How to Create Anchor Links
Step 1
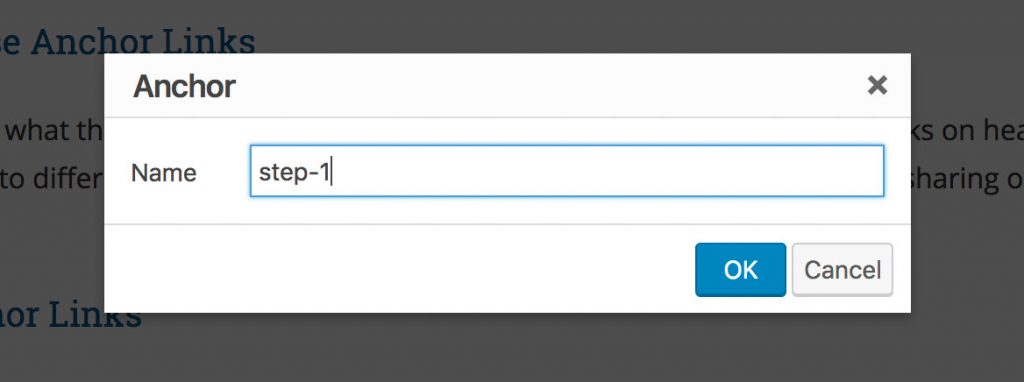
Create an anchor point. To do this, place your cursor in front of the text (usually a header) where you want to link to. Click on the Anchor tool in your toolbar (it looks like a little bookmark). Give the anchor a name. Keep the name short, all lower case, and use hyphens for spaces (if any), because the anchor name will become part of the URL. Click OK.
Step 2
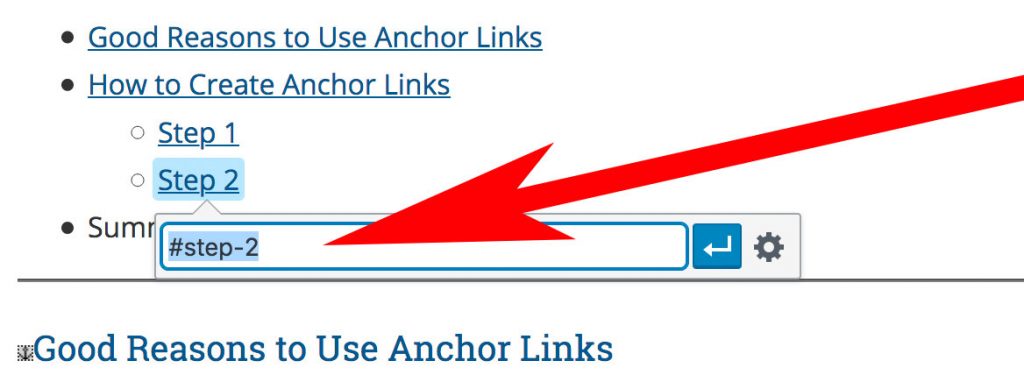
Create your link. Select the text that will become your link. Click on the link tool. Type in the hashtag symbol (#) followed by the anchor name (it must match exactly).
Save your changes and test your link in the browser to make sure it’s working as it should.
Sharing an Anchor Link
When sharing an anchor link, be sure to include the page URL, the hashtag, and anchor name, like this:
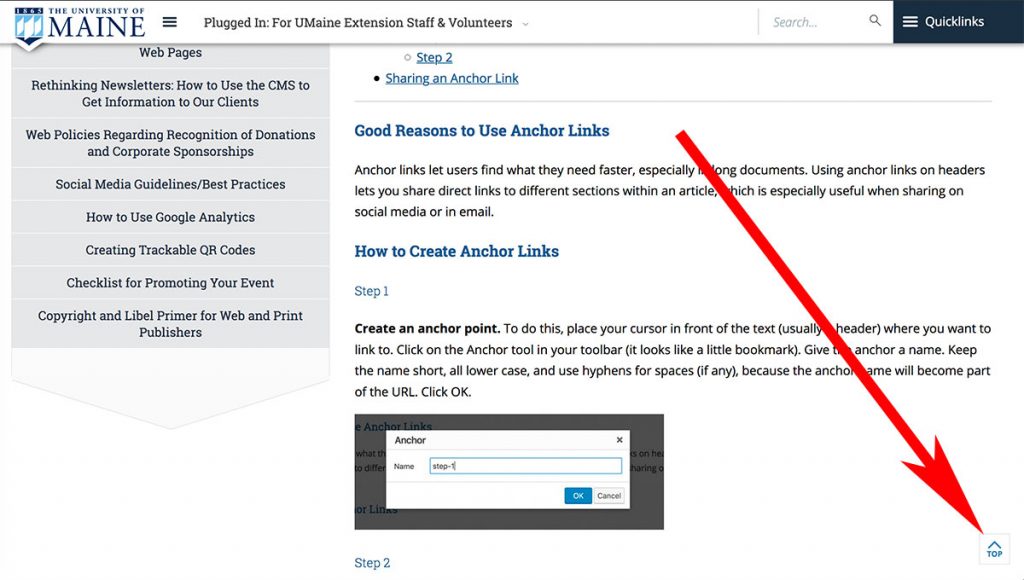
“Return to Top” links display automatically when using UMaine’s template
Every page in the UMaine template automatically displays a “return to Top” link in the lower right of the screen, so there’s no need for you to add these types of links to your pages.