How to create a sidebar on a page using various Widgets
For an example, see the Knox-Lincoln Counties 4-H page. The Knox-Lincoln Counties 4-H sidebar on the left of this page is comprised of several commonly used Widgets: Image, Navigation Menu, Text, and UMaine Call to Action.
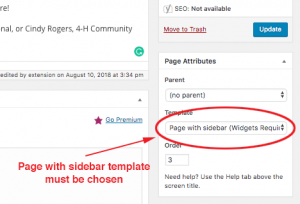
 For a sidebar to appear on a page, the appropriate template must be active. To do this, while developing a page, make sure that Page with sidebar (Widgets Required) is chosen in the pull-down menu as the Template in the Page Attributes box on the left of Page Edit view.
For a sidebar to appear on a page, the appropriate template must be active. To do this, while developing a page, make sure that Page with sidebar (Widgets Required) is chosen in the pull-down menu as the Template in the Page Attributes box on the left of Page Edit view.
Navigation Menu
If using a Navigation Menu Widget in the sidebar, a Menu must be created. (see How to create a Navigation Menu page).
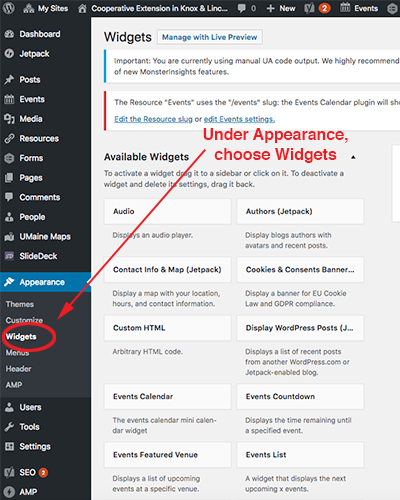
- Go to Appearance/Widgets to create the Widgets that’ll appear in the Page sidebar.


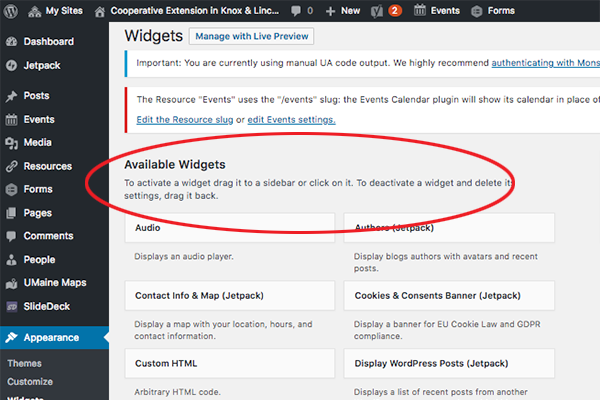
- On the left-hand side are Available Widgets with instructions on how to activate the various Widgets available.

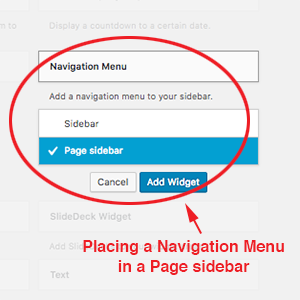
- To display a menu (for example) in the Widget, scroll down the page and find the box labeled Navigation Menu.
- Once the button is selected, a pull-down menu will appear, select Page sidebar. This will appear on a page (if building a sidebar for a post, select Sidebar).
- Once checkmark appears next to Page sidebar, press the Add Widget button. This will add a new Widget to the bottom of the right-hand side in the box Page sidebar.

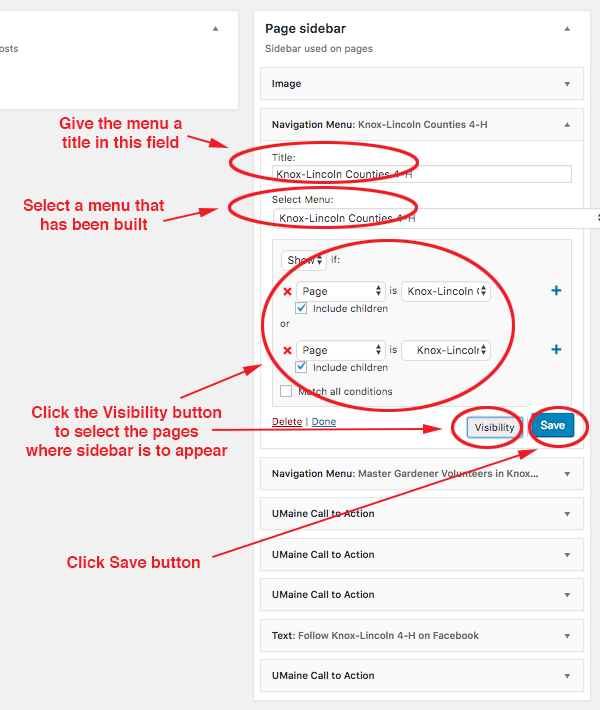
- Add a title for the menu Widget and using the pull-down menu, select the menu (already built) that is to be used. Press the button Save.
- In order for the Widget to appear on specific pages, press the Visibility button.
- In the pull-down menu, –Select–, pull-down to Page. In the next pull-down window, choose the pages and check the Include children box if there are child pages, should the menu to appear on those pages as well.
- To add other pages for the Widget to appear, press the plus sign (+) to the right. To delete a page or series of pages that have already been set, press the red X to the left (the words ‘Add’ and ‘Delete’ may appear rather than the + or X symbols)
- Press Save button, again, once finished.

Other Widgets commonly used:
Image
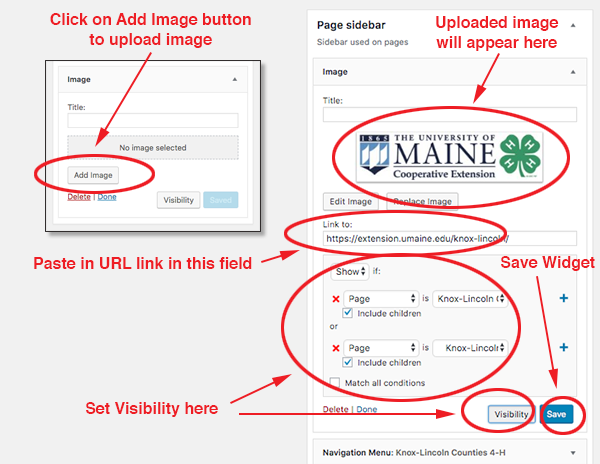
For the logo image at the top of the sidebar on the sample page Knox-Lincoln Counties 4-H page:
- Choose Image Widget from the list on the left and place, similar to the Navigation Menu, in the Page sidebar.
- Title is usually not necessary, leave blank.
- Go to the Add Image button to browse media library or upload an appropriately sized graphic (ex. 300-400 pixels wide).
- Press Save button.
- Adjust Visibility button, as done on the Navigation Menu, to ensure Widget appears on pages where they are supposed to appear. Press Save again.

Text
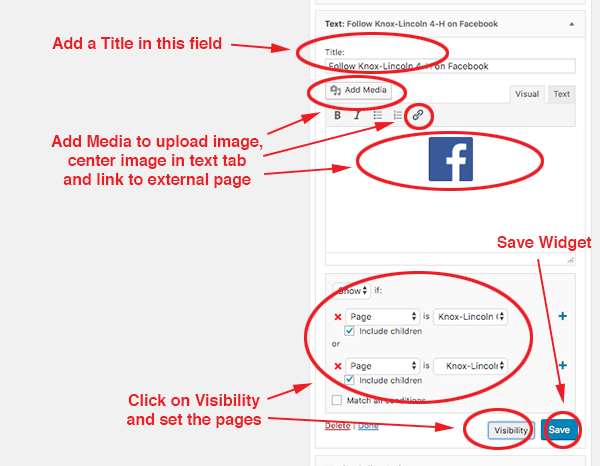
For the Follow Knox-Lincoln Counties 4-H on Facebook Widget that appears below menu of the sidebar on the sample page Knox-Lincoln Counties 4-H page:
- Choose Text Widget from the list on the left and place, similar to the Navigation Menu, in the Page sidebar.
- Add a Title, in this instance: Follow Knox-Lincoln Counties 4-H on Facebook.
- Add text or images in the text window. Logos can be linked to other pages or external sites (ex. the Facebook logo has been linked to the appropriate Facebook page).
- Press Save button.
- Adjust Visibility button, as done on the Navigation Menu, to ensure Widget appears on pages where they are supposed to appear. Press Save again.

UMaine Call to Action
For the Support Maine 4-H! Widget that appears below Facebook text/logo of the sidebar on the sample page Knox-Lincoln Counties 4-H page:
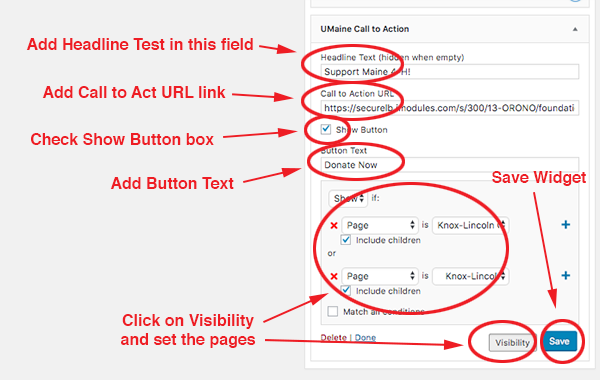
- Choose UMaine Call to Action Widget from the list on the left and place, similar to the Navigation Menu, in the Page sidebar.
- Add a Headline Text, in this instance: Support Maine 4-H!
- In the Call to Action URL field, add the complete URL to link.
- Check the box for Show Button, if a button is to appear in the Widget.
- Add text to the Button Text field, for the text that’ll appear on button.
- Press Save button.
- Adjust Visibility button, as done on the Navigation Menu, to ensure Widget appears on pages where they are supposed to appear. Press Save button.

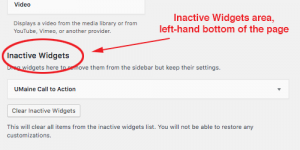
Once complete, Widgets can be dropped-and-dragged to re-order.
If a Widget is no longer needed, it can either: